Home > KSU E-Portfolio Initiative > Storyboarding
Download Course Material:
![]() Storyboarding
Handout [PDF, 332kb]
Storyboarding
Handout [PDF, 332kb]
![]() PowerPoint
Presentation [PPT, 1.0MB]
PowerPoint
Presentation [PPT, 1.0MB]
Presentation Technology Department
Kennesaw State University
Sturgis Library, Rm. 447
770-423-6057
Lab Hours:
Mon - Thurs, 9am-8pm
Fri, 12pm-5pm
Jennifer Leifheit
Ben Cope
Patti Dunn
Questions About Training?
training@ptd2.kennesaw.edu
Storyboards are navigational diagrams of a multimedia project, including the layout, design, and navigational elements of a project.
The advantages and cost-effectiveness of doing a storyboard far outweigh the increased time and costs associated with not doing a storyboard.
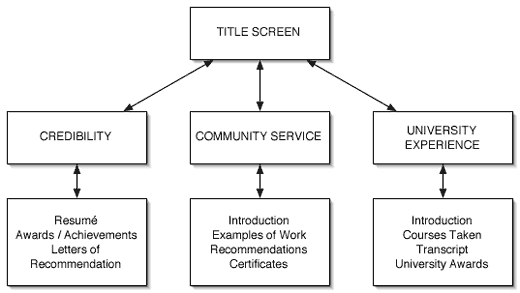
Flowcharts are schematic representations of the interactive flow of a project. Using arrows and labeled boxes, all possible user interaction pathways should be represented.
Wall Charts can be complicated and large, but are ideal for complex and detailed projects. A wall chart allows easy reorganization and restructuring.
Storyboarding
This introductory course on storyboarding basics familiarizes students with the history, purpose, and necessity of storyboarding. Additionally, numerous techniques and examples are provided to help students get started creating their own storyboard.
History of Storyboarding:
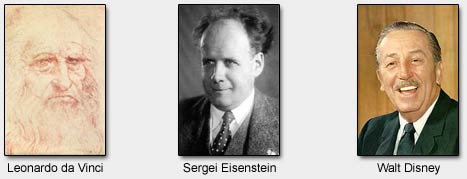
Many people are skeptical as to the usefulness of storyboarding, as well as to the amount of time it takes to create a storyboard. While storyboards go back to the very beginnings of cinema with Sergei Eisenstein (1898-1948) using the technique, it has been told that storyboards can be traced back to Leonardo da Vinci. He put his ideas on a wall and examined the layout prior to producing the final painting.
For animation, Walt Disney and his staff developed a formal storyboard system in 1928. In order to achieve full animation, Walt Disney needed to produce an enormous number of drawings. Managing the thousands of drawings and the progress of a project was nearly impossible, so Disney had his artists pin up their drawings on the studio walls. This way progress could be checked and scenes added and discarded with ease.

The Concept:
Storyboarding is a management tool that facilitates the creative thinking process. It allows for thoughts to put on paper which can be spread out as you begin work on a project. When ideas are placed in a storyboard, you can begin to see interconnections: how one idea relates to another and how all the pieces come together. This allows for progress, changes, and problem-solving within a project. The storyboard is both abstract and physical, as it occurs within our thoughts, as well as on paper, but always keep in mind that the storyboard is an element to capture and refine ideas, not to create them. You must first have an idea of what you are creating before you can begin the storyboard process.
With the advent of interactivity, storyboarding gives you the added bonus of providing a "road map" to end-user navigation and helps to keep your thoughts and files organized.
For the purpose of creating an e-portfolio, the conception of the idea has already been done for you. You are only required to refine the idea.
What is a Storyboard?
A storyboard is an expression of everything that will be contained in the project (i.e., what menu screens will look like, what pictures will be displayed, what audio and text will accompany the images, what hyperlinks will be included, etc.)
Advantages of Storyboarding:
The process of developing a storyboard is designed to help a multimedia project to flow smoothly. The more time, thought, and testing that go into a storyboard, the easier it will be to complete your project with little or no problems with linking, navigating, and programming. Additionally, there are other significant advantages to consider:
- If the storyboard looks wrong, the project will too.
- Omissions and lost links can be spotted in the storyboard.
- A storyboard supplies you with a document that you can use as a point of reference, enabling you to see potential problems.
- A storyboard helps in creating consistency, controlling the size of the project, and designing interactivity. This allows you to schedule your time wisely to complet the project by the deadline.
Measuring the true effectiveness of storyboarding is problematic. If storyboarding has a role to play in the design process, then studying how to go about it the right way must influence design. For complex multimedia projects, detailed storyboarding is essential.
Flowcharts:

Wall Charts:

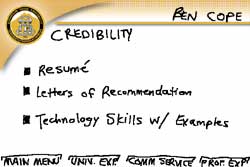
Example Storyboard:





For more information: